安裝Hugo
作業系統:Windows
Hugo的Git發布頁面連結,即可找到最新發布的各系統版本,下載後可按照官網的影片步驟操作。
但是依照一般方法下載安裝後要處理的步驟比較多,推薦透過scoop來安裝步驟簡單省時間。
步驟:
以下步驟使用PowerShell完成
-
安裝Scoop
iwr -useb get.scoop.sh | iex -
安裝Hugo
scoop install hugo或是安裝extended版本,我使用到的套版有註明:若修改 SCSS 文件會需要extended版本
scoop install hugo-extended
用Hugo建立網站
步驟:
以下步驟使用PowerShell完成
-
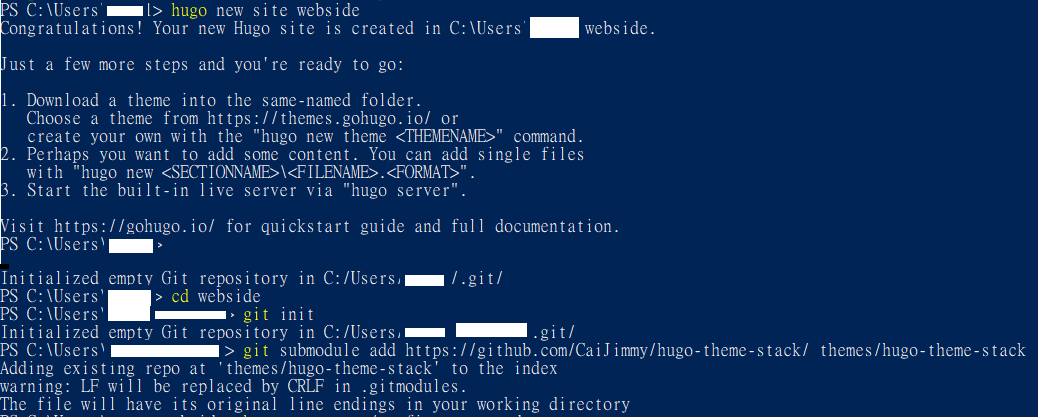
建立新網站
hugo new site 自訂專案資料夾名稱 -
cd進入到資料夾中
cd 自訂專案資料夾名稱 -
初始化Git版控,並將目前資料加入版控
git init git add . -
使用git下載主題並將主題添加為 Submodule
git clone https://github.com/CaiJimmy/hugo-theme-stack/ themes/hugo-theme-stack git submodule add https://github.com/CaiJimmy/hugo-theme-stack/ themes/hugo-theme-stack
參考畫面:

-
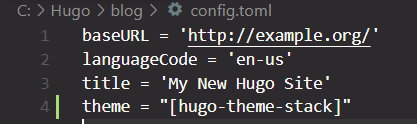
更換或修改config 可直接用主題範例的config檔案置換掉網站根目錄下的config檔案再修改比較方便。
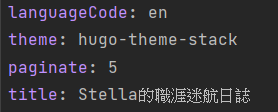
或是直接修改config檔案的
theme,改成自己使用的主題ps.格式有分toml、yaml、json,可參考官網說明
toml yaml 

-
新增一篇文章,將被建立在
./content/posts/資料夾底下hugo new posts/文檔名稱.md -
運行Hugo
hugo server -DHugo預設port為:http://localhost:1313/
開啟頁面即可看到網站已經在本地run起來
常用Hugo指令
- 建立新專案
hugo new - 本地運行Hugo(會顯示草稿文件)
hugo server -D - 本地運行Hugo(不含草稿文件)
hugo server - 打包網站
hugo
